
Piny
ストックにはログインが必要です
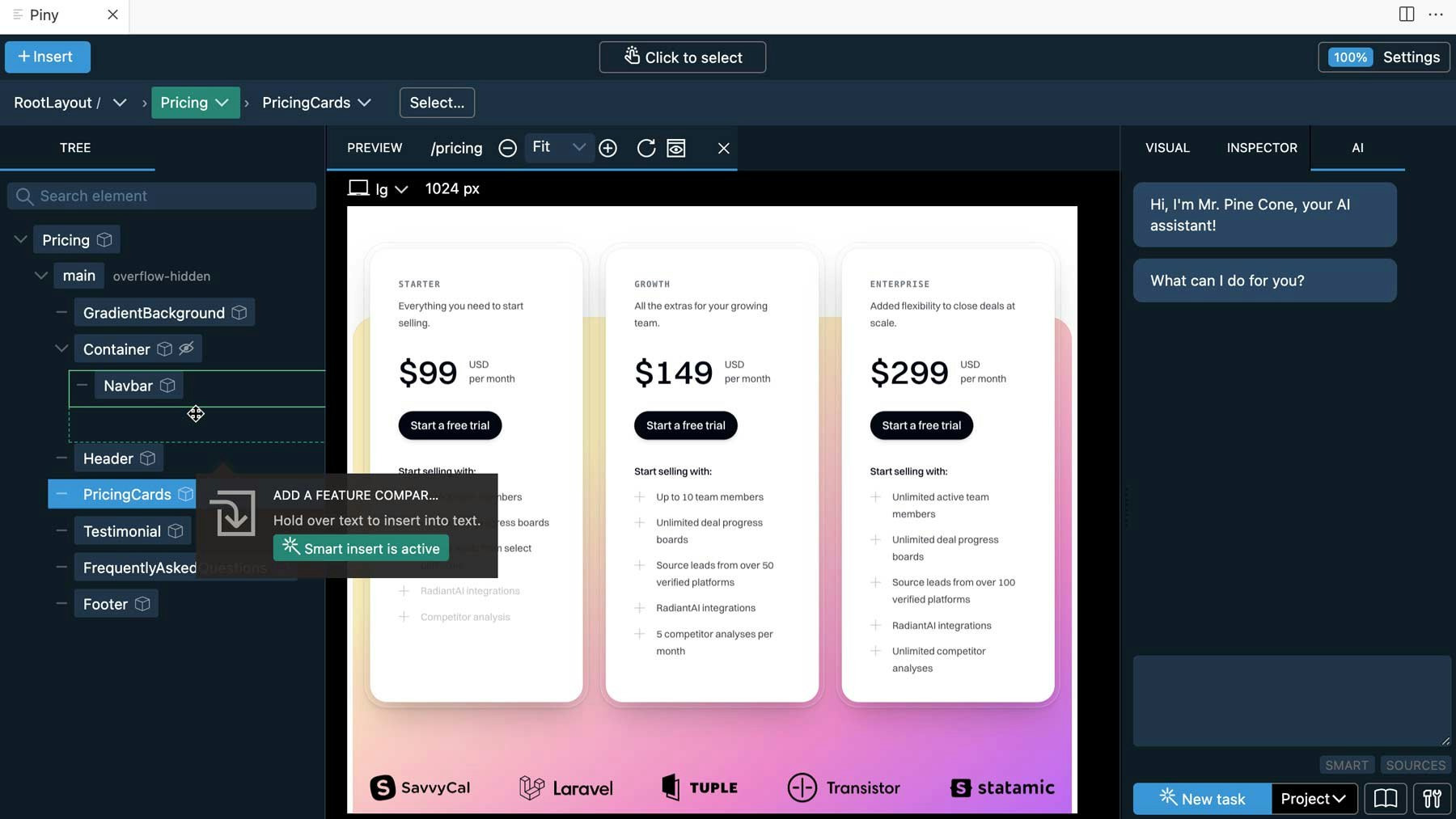
Astro、React、Next.js & Tailwindのためのビジュアルエディタ
Design Tools
Artificial Intelligence
Developer Tools
概要
Pinyは、Visual Studio CodeやCursor、Windsurfで直接動作するビジュアルエディタで、Tailwind CSS、Astro、React、Next.jsに対応しています。コード内でのすべての編集が可能で、抽象化やロックインがないのが特徴です。
主な機能
- Tailwindスタイリング: ビジュアルコントロールとクラスインスペクターを使用して、JSX/HTMLのスタイリングを簡単に行えます。視覚的なタスクは、AIエージェントとやり取りするよりも、直接プロパティを変更する方が便利です。
- プロジェクトナビゲーション: 組み込みのブラウザプレビューで要素を選択し、コード内でその要素を直接編集できます。
Pinyのエディション
- 無料版: スタンダードエディションは完全無料で、サインアップも不要。
- Pro版: ビジュアル選択機能やカスタムTailwindテーマのインポートが可能で、現在60%の割引で早期アクセスが提供されています。
開発の背景
Pinyは、10年以上かけて開発されてきたPinegrow Web Editorに基づいており、堅牢で機能の充実したエディタです。ウェブ開発の変化に合わせ、AIによる開発を補完する設計がされています。必要なときに役立ち、不要なときには邪魔にならない設計となっています。
投票数: 129